Chez Scaleway, le design a toujours tenu une place particulière. Nous prenons soin d'avoir une approche différente, plus émotionnelle, dans l'esthétique de nos univers, car au-delà de la représentation des produits, il traduit également la passion omniprésente des collaborateurs dans le développement de nos solutions.
En tant que designers, nous devons créer de l'émotion, raconter une histoire dans nos visuels tout en mettant en valeur le fruit du travail de centaines d'ingénieurs talentueux (nous sommes toujours à la recherche de nouveaux talents au fait ;)) au service du Cloud de demain.
Créer cette approche pour des produits high-tech très pointus est un défi captivant au quotidien, et nous vous proposons un retour sur l’évolution de nos réflexions qui nous ont permis d'aboutir à une bibliothèque d'assets solides pour notre écosystème Cloud.
Une nouvelle approche design pour de nouveaux produits Cloud
Le paysage design du Cloud
Début 2018, Scaleway commercialisait les premières briques de son futur écosystème cloud. Avec le lancement de plus de 20 produits en 18 mois ce fut le début d'une longue série de releases qu'il a fallu rapidement représenter dans nos communications. Au-delà des jolies photos de nos serveurs dédiés, il fallait commencer à réfléchir à un système de représentations de produits managés plus ou moins abstraits tout en forgeant notre propre identité graphique.
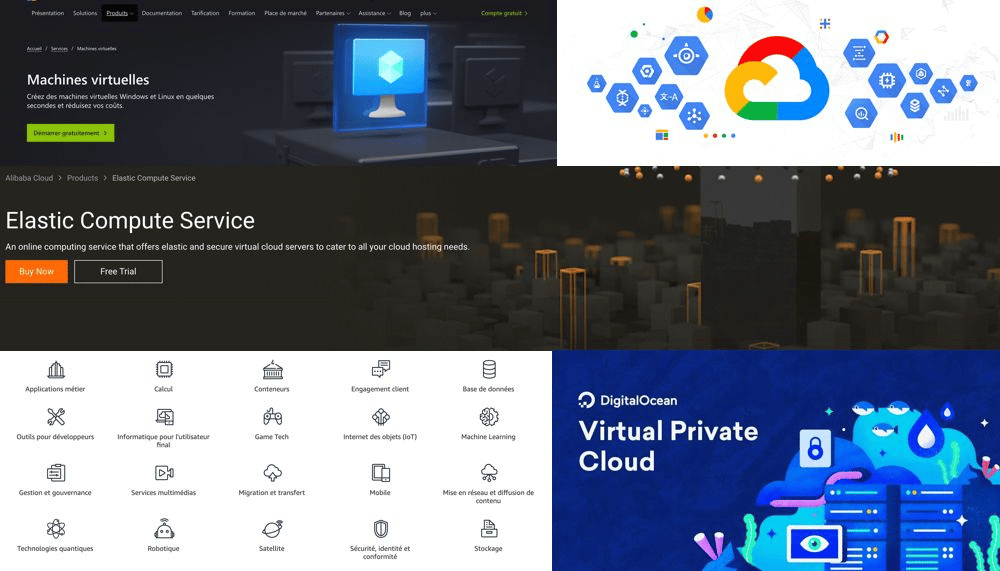
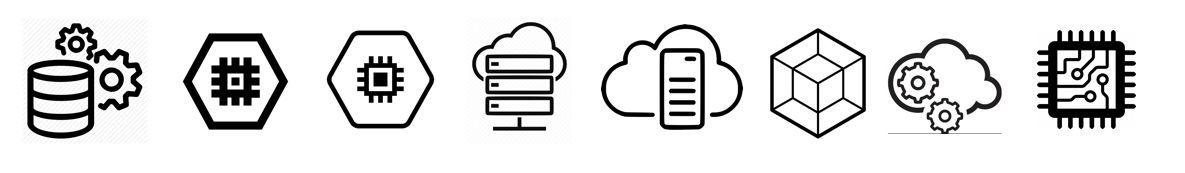
La représentation de produits Cloud, au sens iconographique du terme, n'est pas quelque chose de très codifié dans le paysage des cloud providers. Le fait même que l'on doive donner vie à de nouveaux produits immatériels sur un marché assez jeune est un vrai défi, et chacun le fait à sa manière :
Du pictogramme très austère à l'illustration 3D il y en a pour tous les goûts
Créer notre univers... l’espace !
Comment démarquer l'approche innovante de Scaleway par le design ?
Au sein de l’équipe Design, et en alignement avec la direction artistique, nous avons rapidement décidé d'intégrer un illustrateur 100 % dédié à notre iconographie afin d'insuffler l'émotion à notre travail. Il était évident que notre approche serait illustrative, et permettrait des rendus visuels très esthétiques, moins austères que les codes habituels et surtout, qui nous ressemblerait. Notre volonté de se démarquer et d'utiliser la puissance des illustrations était notre fer de lance.
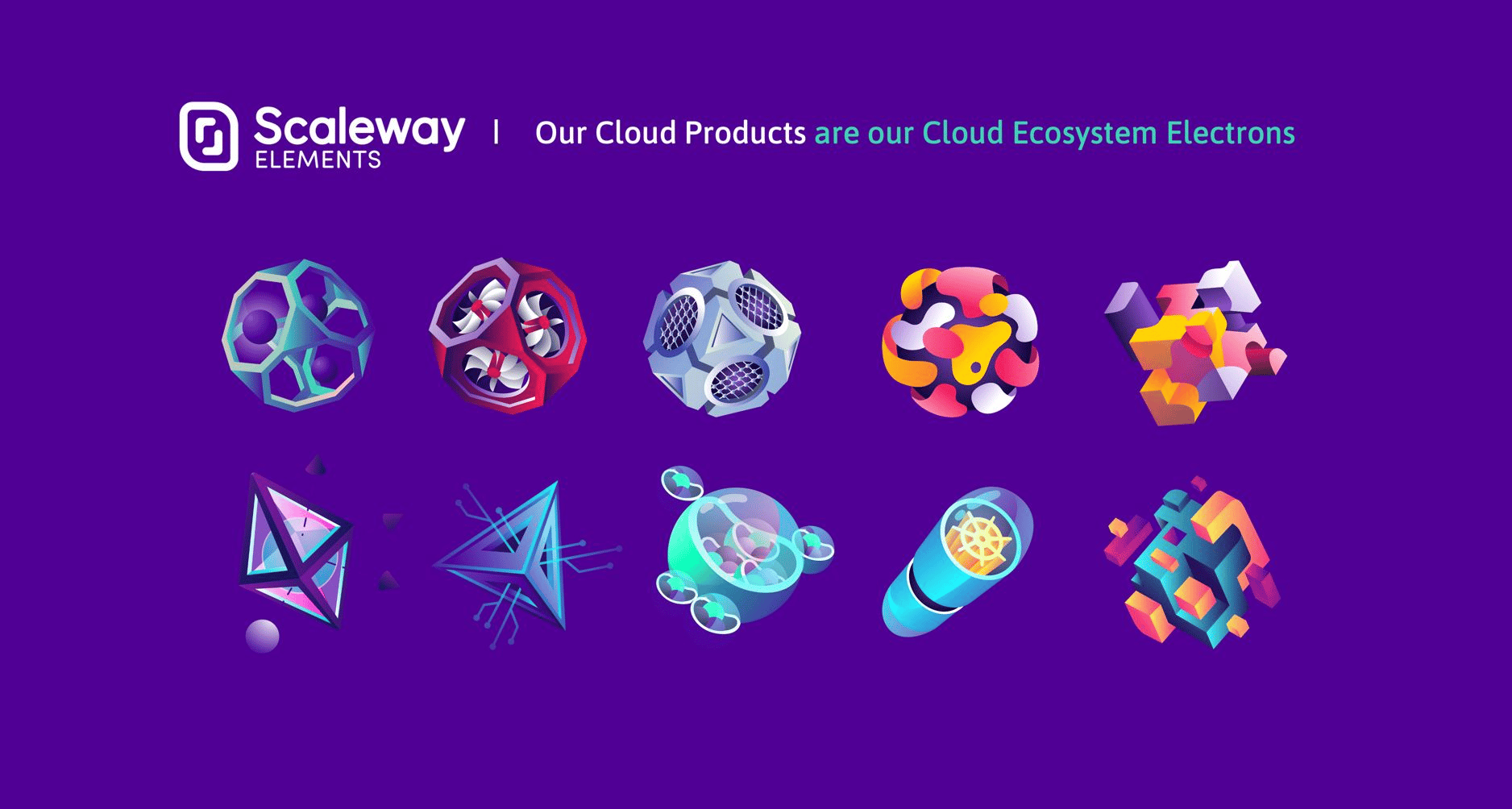
L'espace fut un univers visuel qui nous a plu dès le début, une véritable évidence pour la team, puis pour tout Scaleway. Il correspondait à l'idée d'une entreprise à la conquête d'un marché innovant en pleine expansion et plein de promesses. Il fallait ensuite réfléchir à une logique de classification de nos produits. On a voulu naturellement les regrouper par catégories (Compute, Storage, Network, IoT) et c'est durant nos sessions de brainstormings entre product managers et équipe marketing, que l'idée d'associer ces groupes de produits à différents types de matériaux nous est venu :
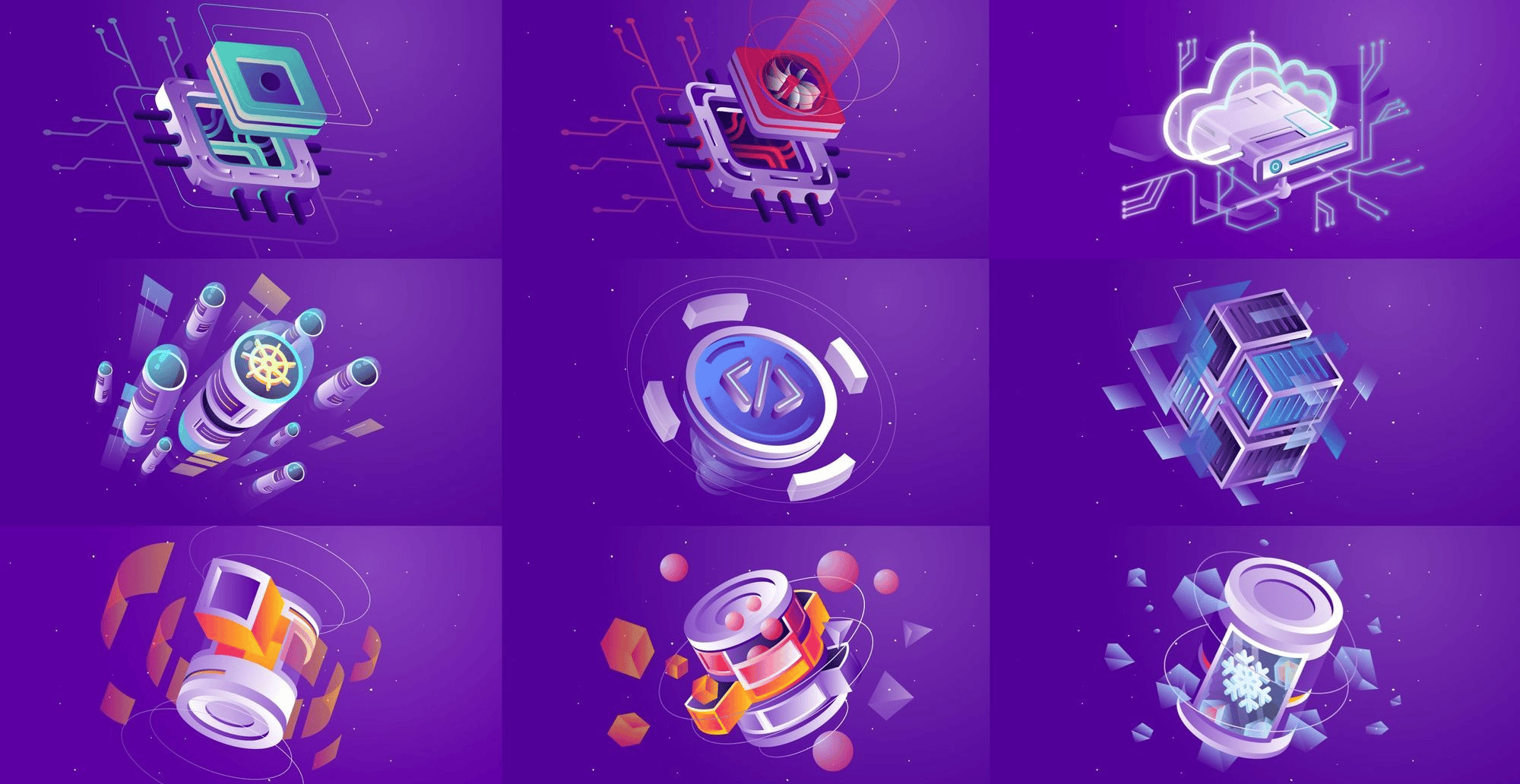
- Le métal pour Compute : se rapprocher du côté "meck", des vaisseaux et symboliser l'idée de la puissance
- La matière pour Storage : pour représenter l'assemblage non ordonné des données, comme des objets stellaires
- La lumière pour Network et IoT : symboliser le mouvement de transitions et des flux de données
Le début de notre écosystème cloud visuel était né !
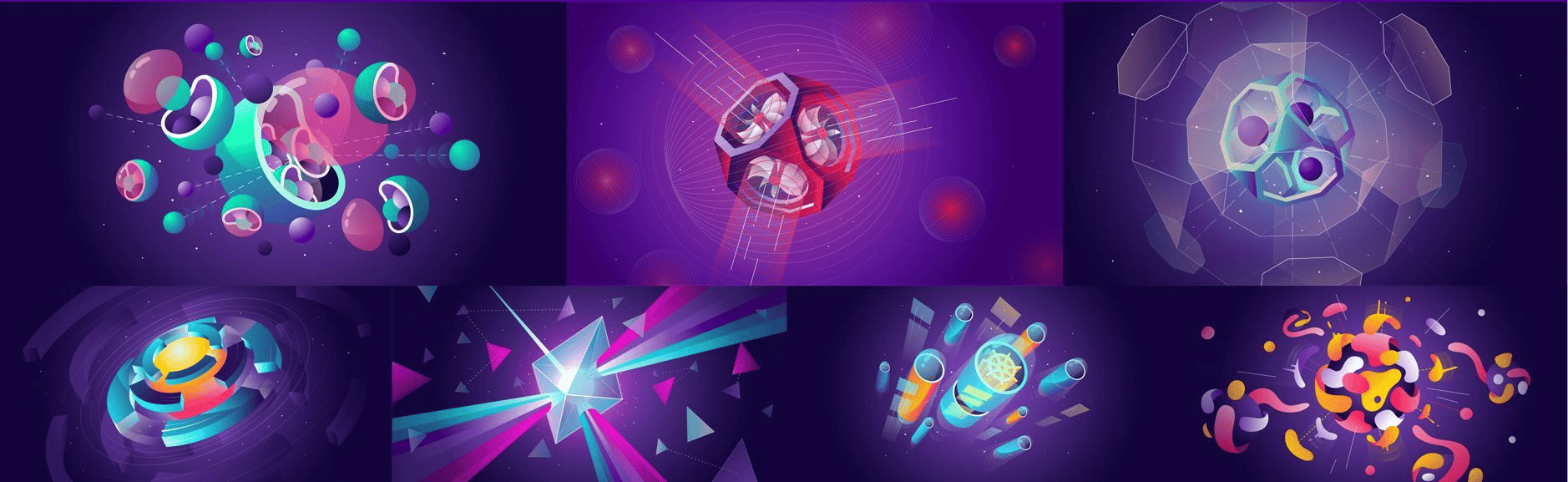
Trois mots d'ordre : espace, aérien, dynamique ! Scaleway débarquait dans l'univers du Cloud et on voulait que ça se remarque ;)
Créer un Design de transition qui marque l’intégration des standards du marché
Cette première étape a grandement contribué au succès de nos premières briques cloud.
Notre catalogue évoluant, notre stratégie produit se tournait de plus en plus vers l'intégration des standards du marché avec des notions clés comme le multi-cloud et l’interopérabilité. Plus on avançait avec cette logique en tête, plus on se disait qu'il était temps de rationaliser notre langage graphique. Après un an et demi de loyaux services, nous devions adapter notre approche et transiter vers un système visuel plus immédiat, moins exclusif et plus mature.
Nous avons alors opté pour un nouveau process de travail afin de trouver la meilleure façon de s'approprier les codes visuels de la tech, tout en gardant notre identité et notre patte graphique.
Parler le même langage
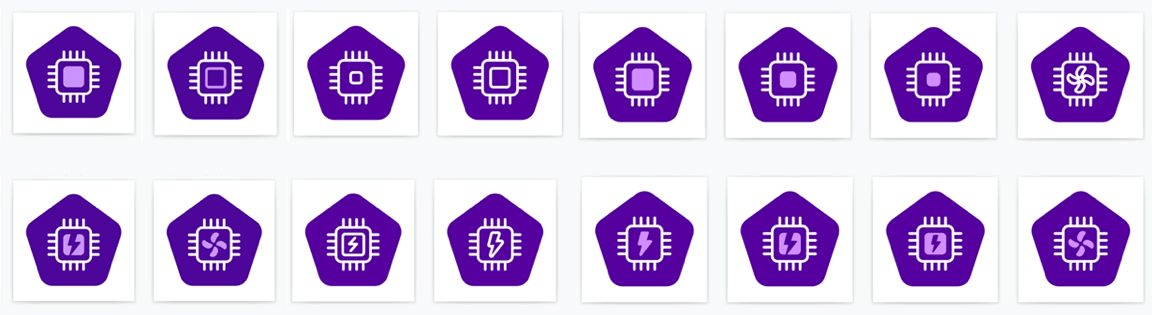
Avant même de parler de beaux visuels, le besoin d'avoir une série de pictogrammes représentant le panel de nos produits cloud était de plus en plus présent. Il fallait donc partir de là : trouver le pictogramme le plus crystal clear, pour chacun de nos produits. Une représentation qui parle au plus grand nombre et surtout à ceux qui utilisent ces produits au quotidien. Un vrai travail de benchmark sur le langage visuel des produits tech était nécessaire. Faire participer les ingénieurs et rendre la validation collective faisait partie intégrante du process, avoir leur aval sur le sens de ces pictogrammes était primordial. Il nous fallait une base solide pour commencer à nous amuser derrière.
Les représentations les plus utilisées quand on cherche des icones pour "instance virtuelle"
Adapter les codes produits aux codes de notre univers
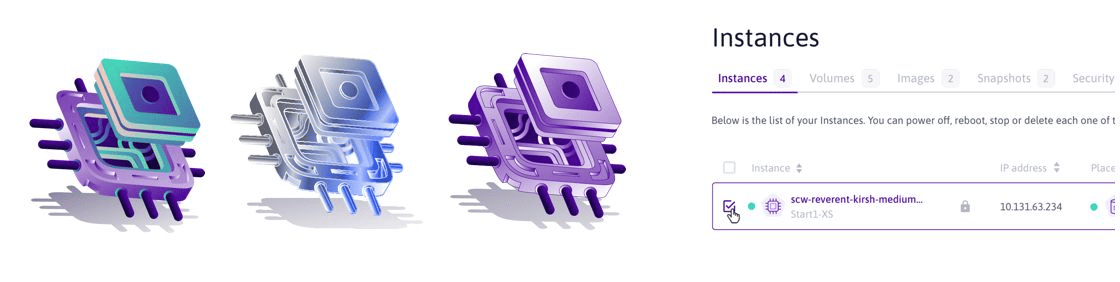
La seconde étape était de s'approprier ce pictogramme, de le travailler et de lui ajouter les codes graphiques Scaleway. Le travail du designer ici est donc de commencer à injecter la marque sur la base validée et d'en garder le sens.
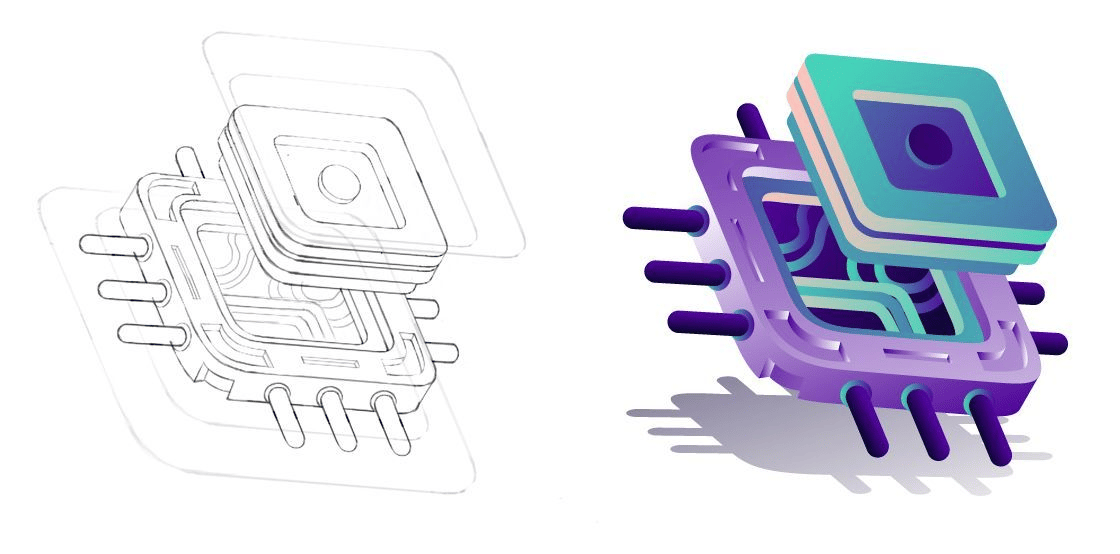
Ajouter de l'émotion à travers l'illustration
Après avoir validé le pictogramme, on y ajoute alors la couche illustrative et la direction artistique. Ce travail est la matière première pour nos futurs assets destinés à la communication, au marketing et à nos sites. Notre illustrateur ayant sa propre approche graphique, l'idée est de le laisser assez libre tout en gardant l'univers Scaleway à l'esprit et la cohérence entre chaque produit.
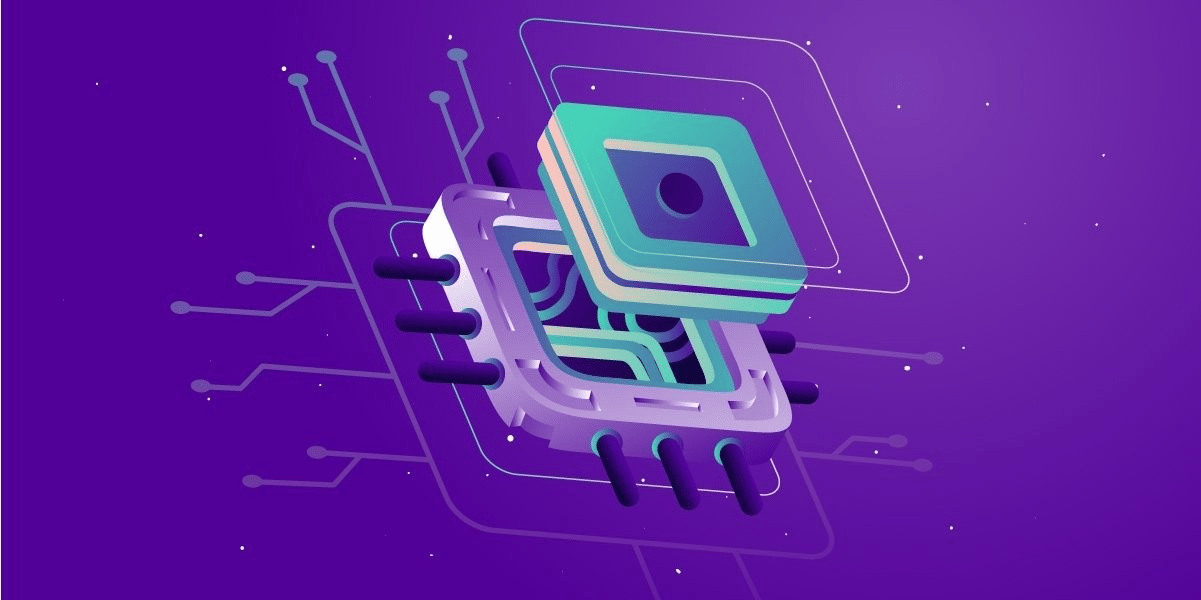
Donner une voix à nos produits
Une fois sorti des artboards d'Illustrator, il est temps d'appliquer ça à du concret : la déclinaison marketing devient alors naturelle.
Le trio pictogramme (standard visuel tech) + contenu texte (le message) + illustration (l'histoire que l'on veut raconter, ajout du dynamisme) fonctionne bien, avec un bel équilibre.
Veiller à la cohérence à travers tous nos assets et donner des repères aux clients
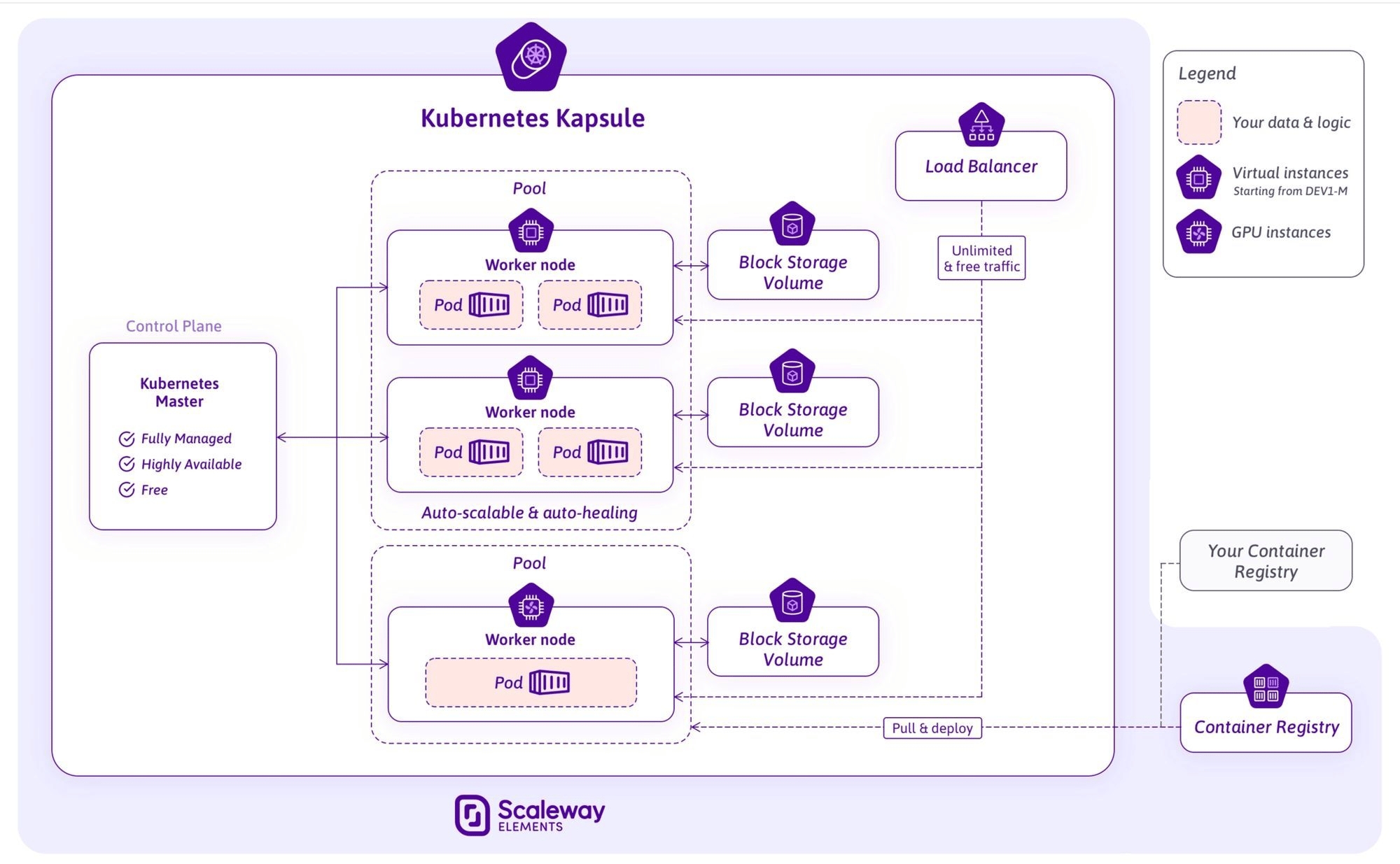
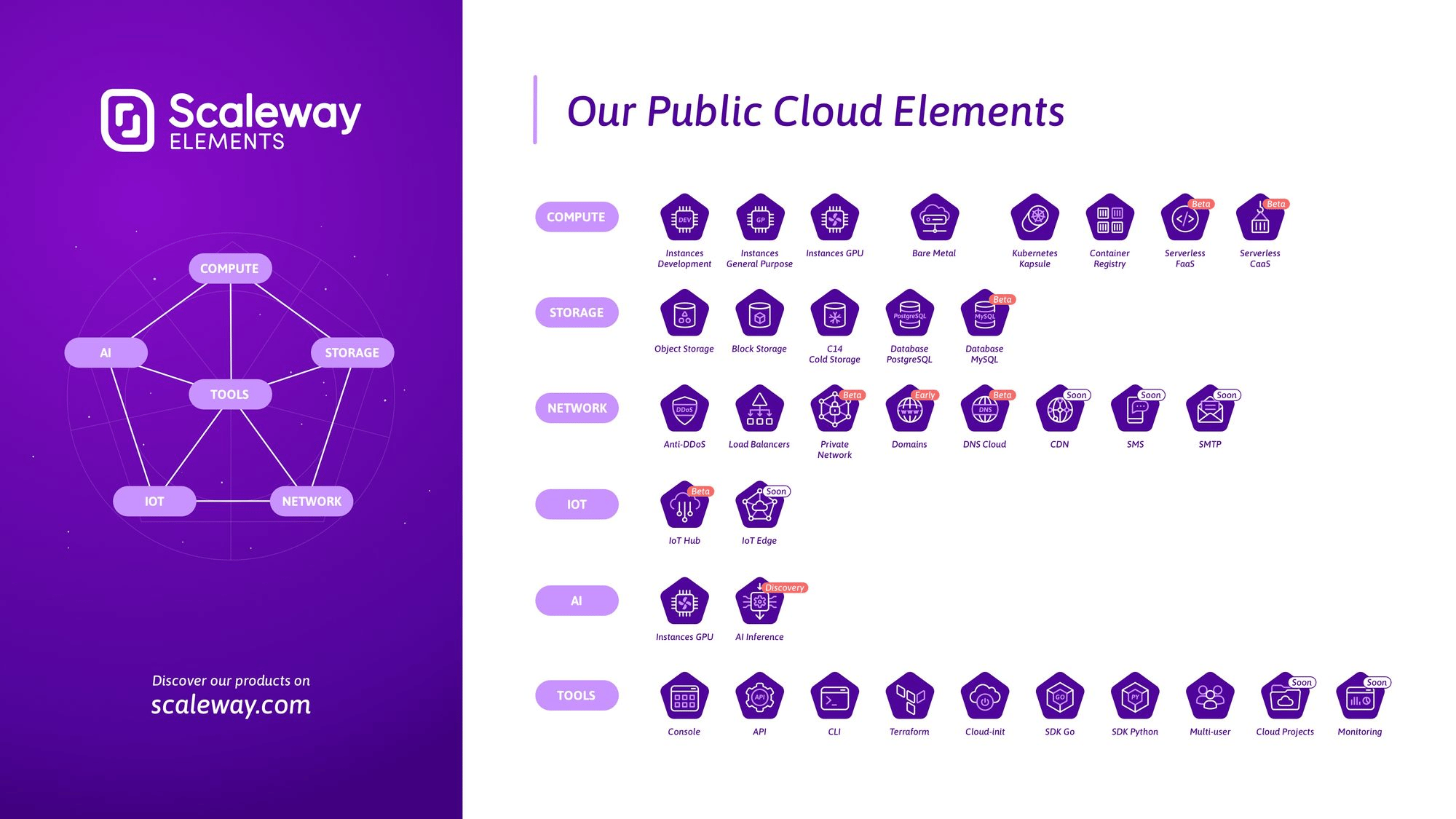
L'idée est par la suite de garder les mêmes codes pour nos autres univers, de la version BtoB, aux schémas d'infrastructures ou à l'interface console afin que les clients identifient très rapidement de quel produit on parle, dans un contexte plus technique et concret.
Faciliter l'usage en interne
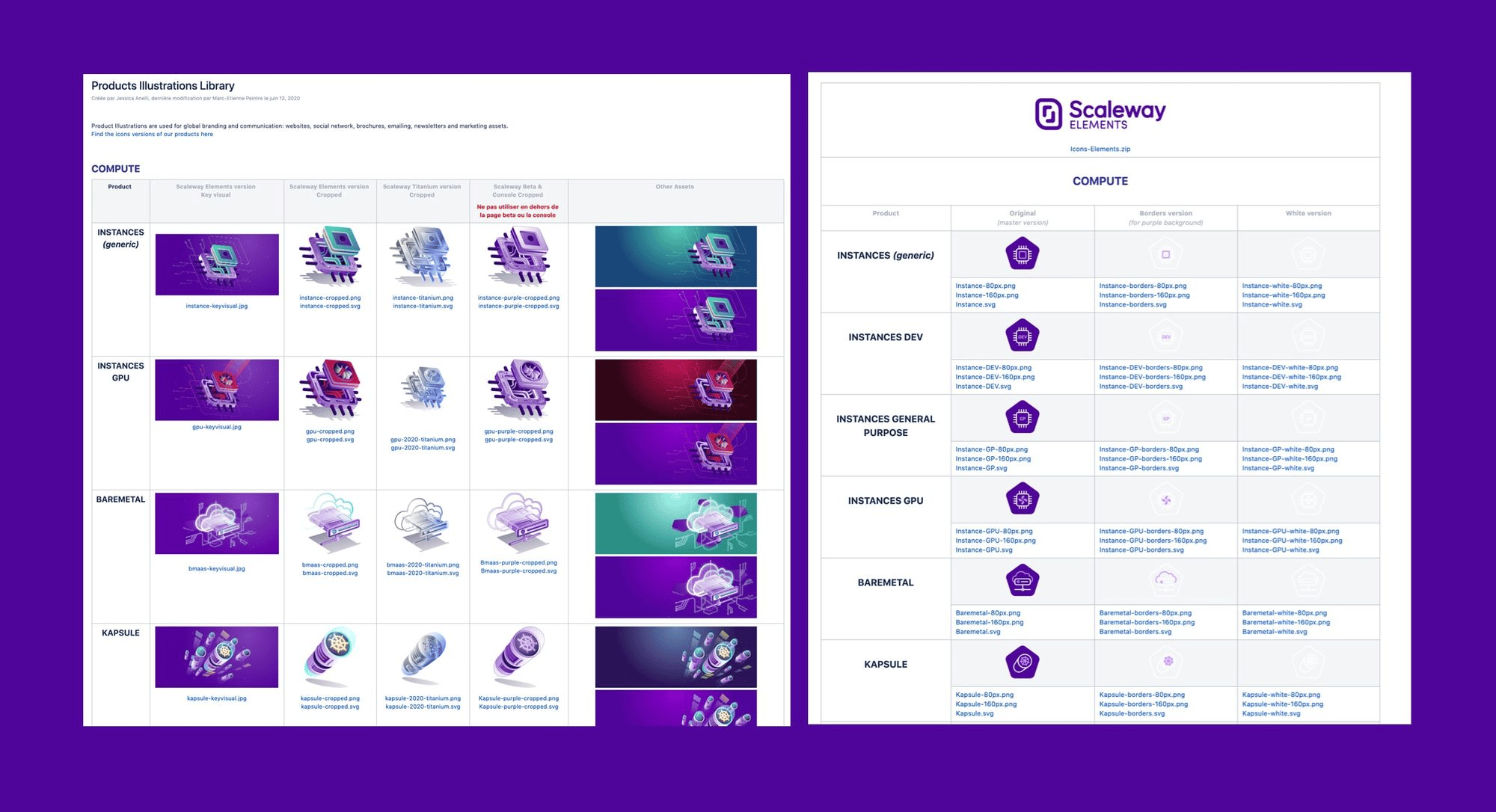
Nous veillons chaque jour à maintenir nos librairies à usage interne, où l'on retrouve tous les éléments pour parler un langage commun quand on veut communiquer sur un produit, tout ceci en libre d'accès (commerciaux, PM, chef de projet, ou aux équipes tech.).
Le design au service de notre écosystème cloud
Ce process a été appliqué à chacun de nos produits, et permet aujourd'hui d'appuyer nos discours et notre documentation autour de notre écosystème Cloud.
Notre offre Cloud étant en constante évolution, il ne serait pas étonnant de devoir adapter nos codes graphiques et refaire l'exercice prochainement mais en attendant, nous sommes très fiers du résultat.