
How to design a product you understand nothing about
Here's my journey, where I learnt how to navigate an environment I didn’t fully understand (then) and how I stopped freaking out about it over the years.

When I started studying technical writing at university, and later, when I became a professional technical writer, I came across a lot of various content: Reference guides, Release notes, UX documents, User manuals, Architecture documentation, Changelogs, SOPs, Internal Specs and APIs... to name a few.
A question quickly popped into my head: “How can a human being keep all that precious information organized, up to date and easily accessible for the client? That’s nearly impossible.” Little did I know that coming up with solutions for these issues would end up becoming one of the biggest challenges of my career.
To me, Scaleway Documentation was like a water bug suspended on the surface of a pond. First, enjoying the open space, the coolness of the water and the freedom of its movements. Then, summer came. The pond became swamped by other little bugs and what once was a nice little place to hang turned into a soupy turmoil where finding its way in or out was nearly impossible.
With that metaphor in mind, think of Scaleway technical documentation. While we keep launching great products, the volume of documentation has increased tremendously in the last year. As a result, finding the right documentation had become a fool’s errand. Even though what you are looking for exists, you end up spending too much time looking for it. In that big pool of content, we were lacking organization, architecture, tags, filters and a proper search bar.

Scaleway documentation represents 70% of the written content of the Scaleway website overall and for several years in the row, some of our documentation pages are the most visited industry. As a result, the urge to put the spotlight back on the documentation was crucial.
Where to start? The easiest part was to decide whether we would start off with a completely new project or try to improve what we had. And we all know that there's nothing more fun than being in a room with a whiteboard, a ton of post-its, a huge pack of markers, and a team of your most talented colleagues and collaborators. And this is what we came up with:
A good documentation website is a place where you can easily find what you are looking for. This could be via the search bar, the menu, the table of contents - anything that will allow you to solve your problem quickly.
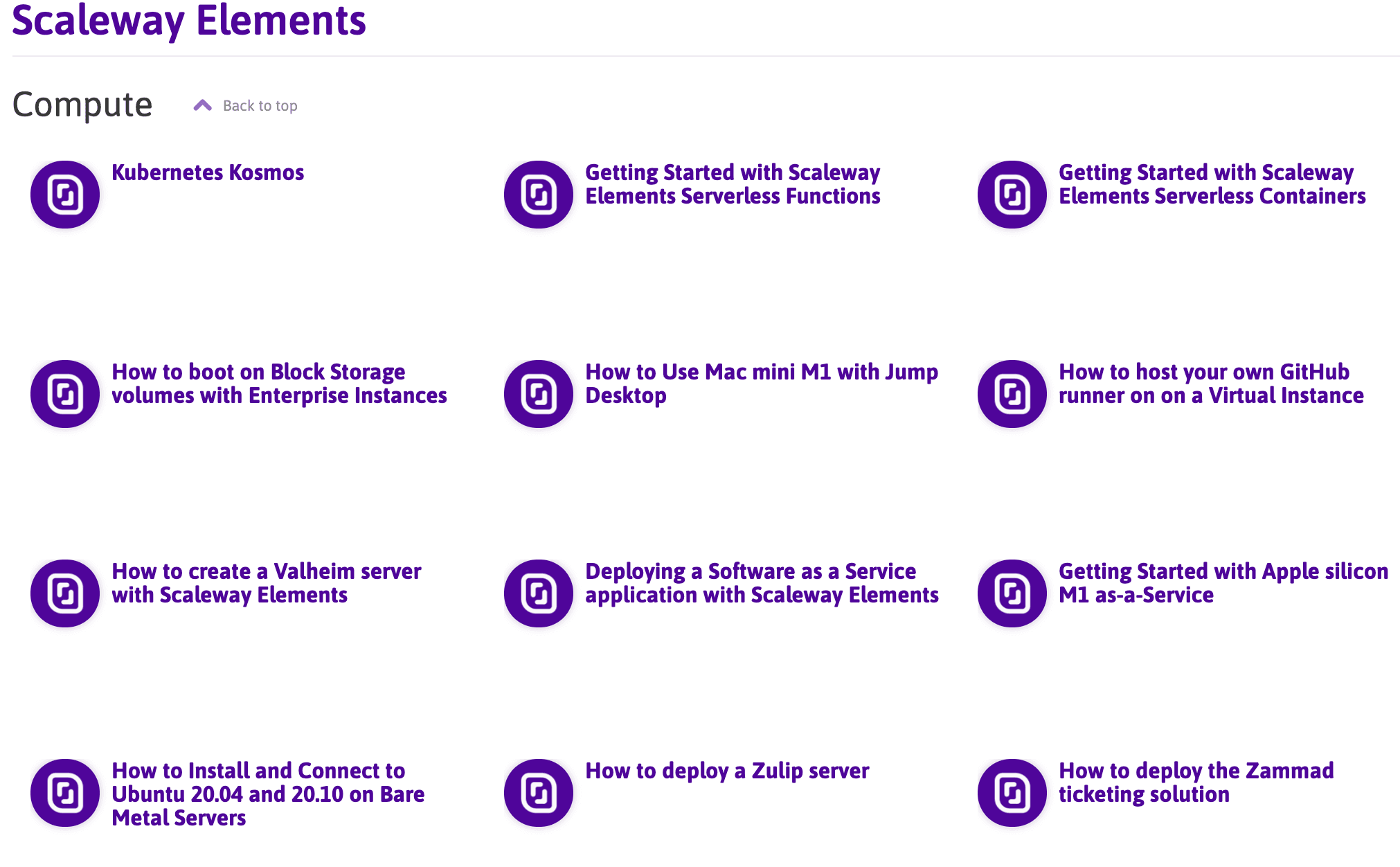
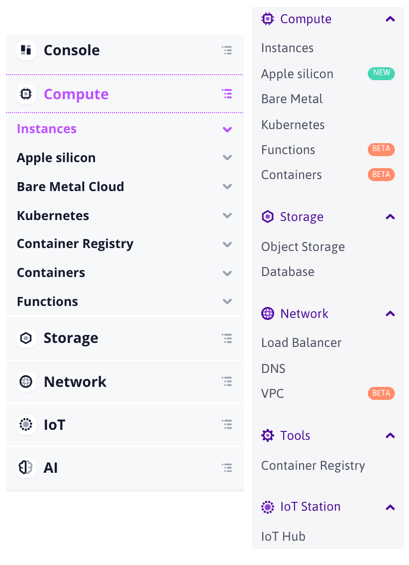
With the new Scaleway documentation, we made all the content skimmable. The menu is organised into categories, each divided into products. The left side menu of the doc site and the console match each other in structure, giving more clarity for the user.

Under each product, you will find different types of content, each serving a different purpose: Concepts, Quickstarts, How-tos, Tutorials, APIs/CLI, Reference content, Troubleshooting and Videos. Always in that order to avoid ambiguity.
The content of a page itself uses clear headings, numbered lists, bulleted lists, links, info cards with colors, icons and code blocks with syntax highlighting and the copy-code option.
In addition, you can follow a real user path with the previous and next button at the end of each page. Don’t know what to do once you have modified your billing information? Maybe creating billing alerts can be interesting to you.
The documentation navigation becomes simple, comprehensive and nearly universally-applicable.
I cannot stress this enough, but a piece of software without documentation is worthless. Product documentation is something that must be written and maintained. Indeed, as soon as a modification is made on a product or a feature, the documentation is impacted and should be edited consequently.
Therefore, we spent a few months reading, editing, testing, deleting and rewriting over 525 markdown files to ensure that what we would publish was accurate, detailed and simple to follow.
As cliché as it might sound, a picture really is worth a thousand words. As such, we managed to create a few video tutorials to show you how to create your account or launch an Instance. A video tour of the console is also available to witness how smoothly you can use any Scaleway products, from Kubernetes to VPC.
However, we decided to go easy on the screenshots as we update the Scaleway Console every single day with improvements, bug fixes or feature updates. We wanted to keep the content as up-to-date as possible which meant using fewer screenshots. Isn't it frustrating to have a procedure that shows one thing when you see totally something else on your screen? Been there, done that.
Documentation that is easy to contribute to is also easy to keep updated. We aim to deliver value as well as relevant information. We decided to empower our users to open Pull Requests to update or suggest new content themselves.
Scalers and external users follow the exact same rules. Please read the writing guidelines conventions prior your edits. Once done, perform the following:
docs-content repository.
git clone git@github.com:scaleway/docs-content.git[source]-[action]-[product].
add, rm or fix.ext-add-instances, an external contributor will add information to a documentation page of the Instances product category.git checkout -b ext-add-instancesgit add FILENAME FILENAME FILENAMEgit add --alltype(module): description where type can be fix, feat, revert...etc.
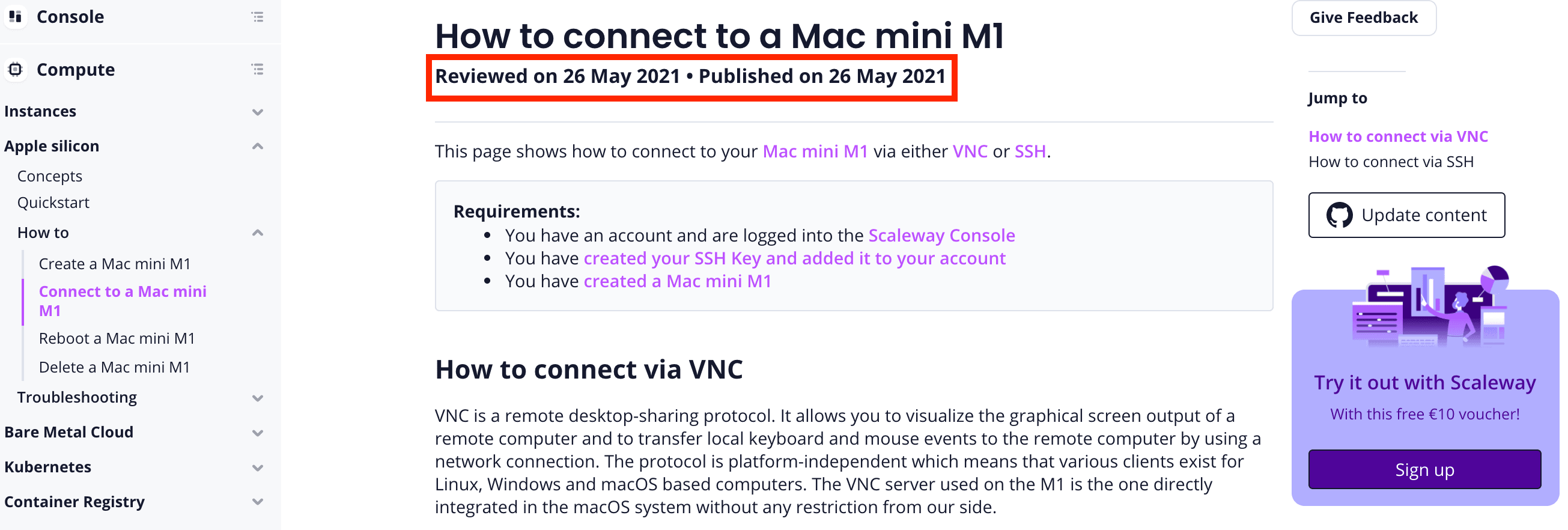
git commit -m "feat(instances): new os for instance”git push origin ext-add-instancesOn each document’s page, we added a timestamp to inform our users of the validity of the documentation. There is a published date which, as its name indicates, is the date on which the content was originally published on the platform and a reviewed date which indicates the last time the document was inspected.

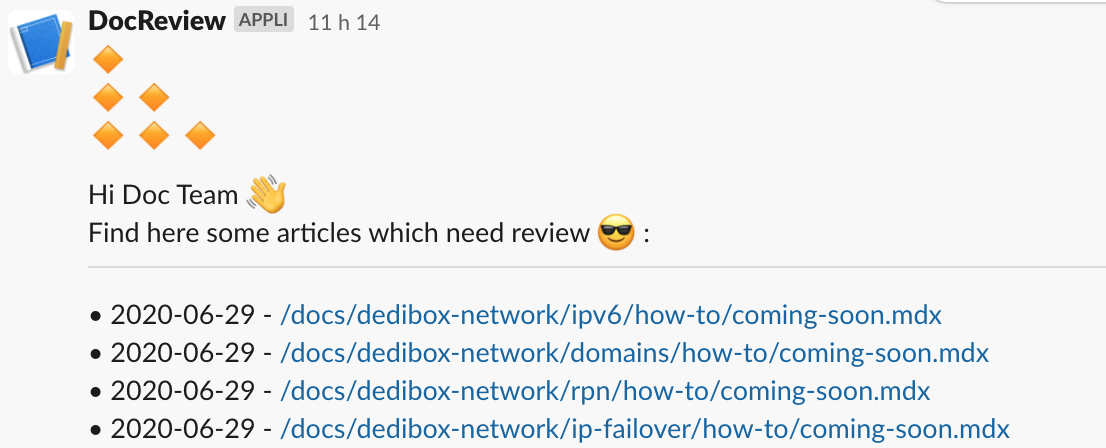
To help the technical writers in the team, we also developed a Slack bot which lists all the documents that have a reviewed date greater than 6 months. Thanks to Github actions, we temporarily launch a VM which executes a bash code that scans all the files to recover a date, if there is one. If this date is more than 6 months, we store it. Once the "crawl" is complete, we use the Slack API to create a new post with the recovered info. This task is performed every Monday morning thanks to a cron job. We also created a Slack application, using the application endpoint for our script to send the data. The app is set to send data received on a given channel that we called DocReview.

The website is a static website built using Gatsby. We use MDX files to write our content and React for the User Interface. The search engine is powered by algolia which allows us, among other things, to have a clear distinction between the different types of content.
For the website deployment, we rely on Github actions and on our Object Storage. We use the Bucket website feature that allows us to upload our website files to our bucket, to configure the access and the URL. It is possible to enable and configure the bucket website feature via the AWS-CLI or the Scaleway Console.
Documentation is only as helpful as it is easy to find. Trust me, the easier it is for someone to find the right information the more likely they will use and enjoy the product. Just like a good support team, good documentation will help them stay loyal to the company and if we are lucky they might even spread the word.
Writing a good piece of documentation is essential to support users that support you.
As a technical writer, it is really up to you to increase the adoption of your software product tenfold by enabling your clients to become SMEs themselves.
New to Scaleway? Create your account now and start exploring our cloud universe!

Here's my journey, where I learnt how to navigate an environment I didn’t fully understand (then) and how I stopped freaking out about it over the years.

So, what the hell does a technical writer do?
Long story short, tech writers write technical documentation to help users use a product or a feature.

As we were building Scaleway's Console, we kept recreating the same components. So we decided to gather all of those components into a library. That's how Scaleway UI was born.